WWDC 2023: Build Accessible Apps with SwiftUI and UIKit
Watch Session #10036 for more details.
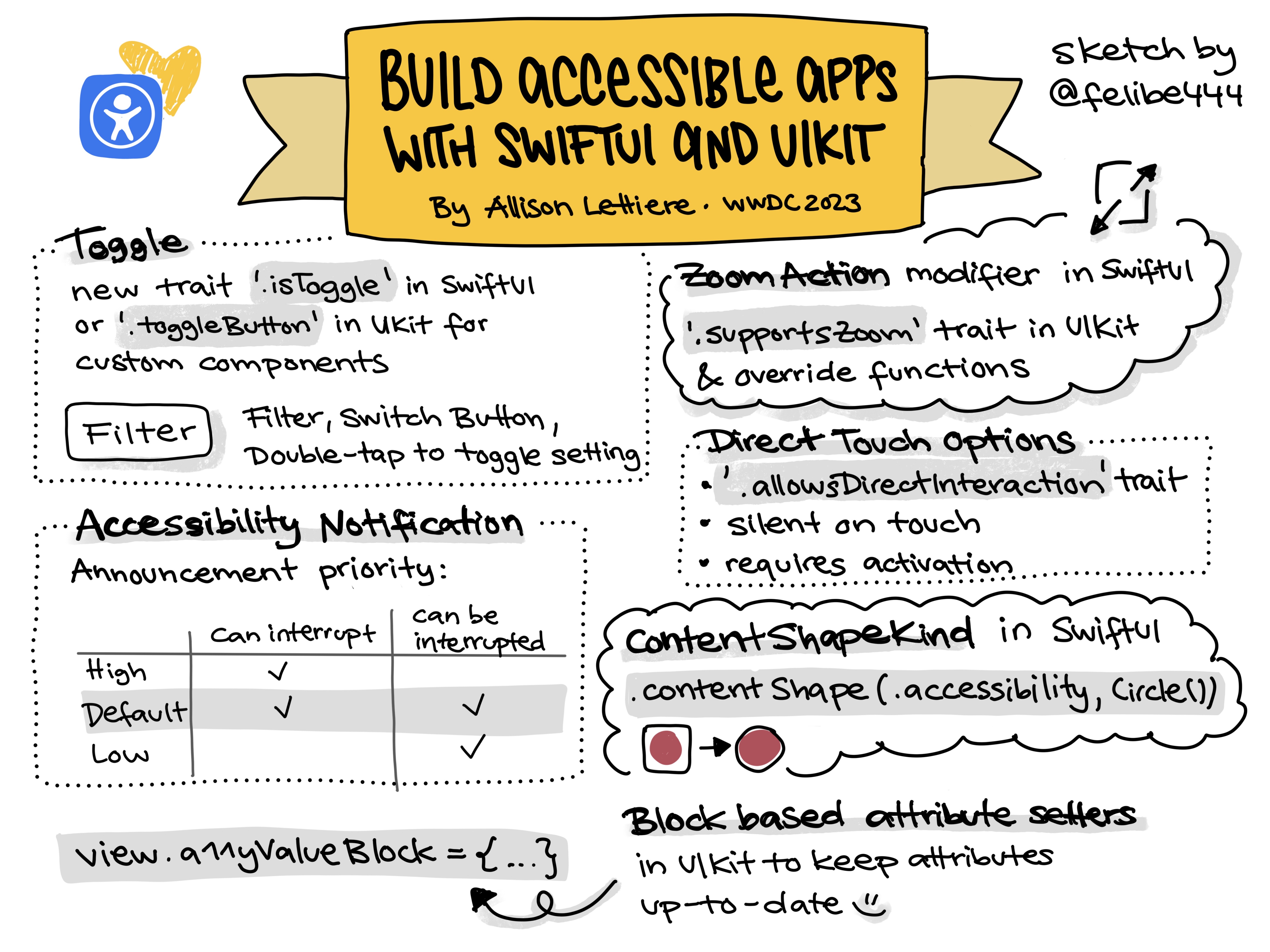
Detailed image description of the sketchnote
Toggle
- new trait
.isTogglein SwiftUI or.toggleButtonin UIKit for custom components - A button with "Filter" would be announced for VoiceOver with "Filter, Switch Button, Double-tap to toggle setting"
Accessibility Notification – Announcement priority:
- High: can interrupt, can't be interrupted
- Default: can interrupt, can be interrupted
- Low: can't interrupt, can be interrupted
Zoom Action modifier in SwiftUI
.supportsZoomtrait in UIKit & override functions
Direct Touch options
.allowsDirectInteractiontrait- silent on touch
- requires activation
Content Shape Kind in SwiftUI
.contentShape(.accessibility, Circle())
Block based attribute setters in UIKit
- to keep attributes up-to-date
view.accessibilityValueBlock = {...}